Tapity: A Retrospective
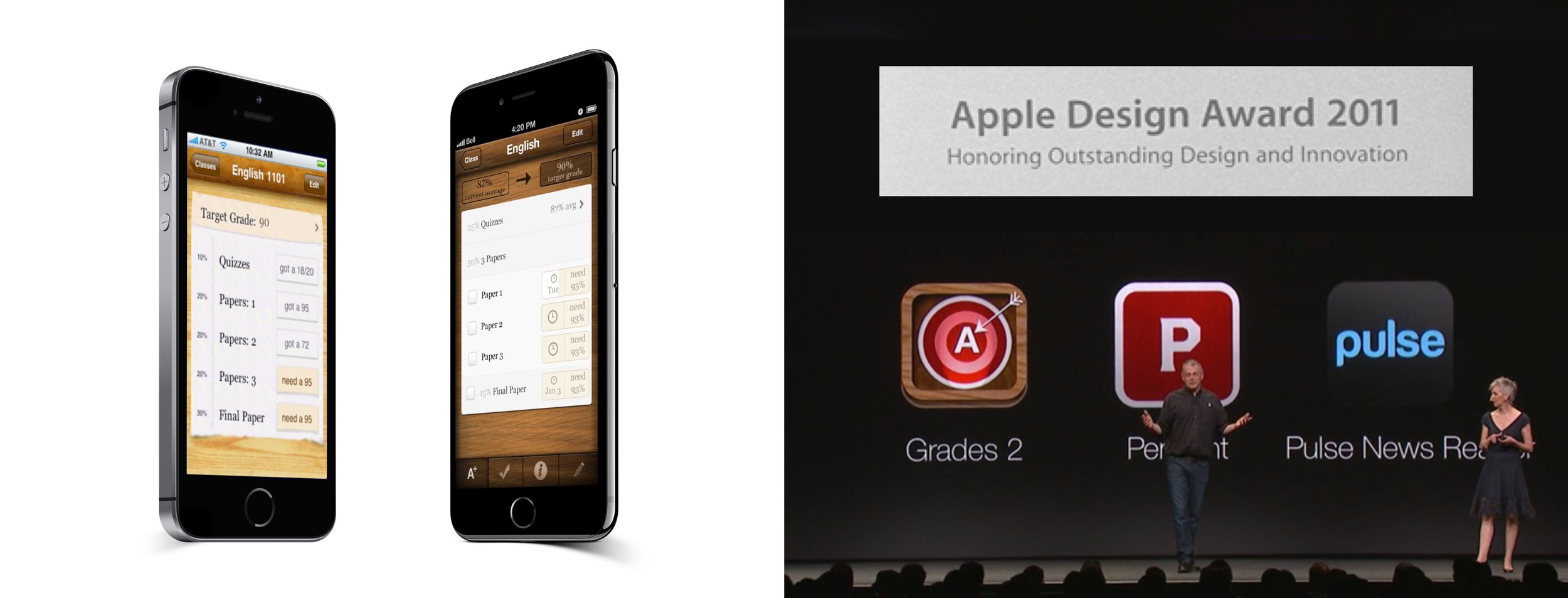
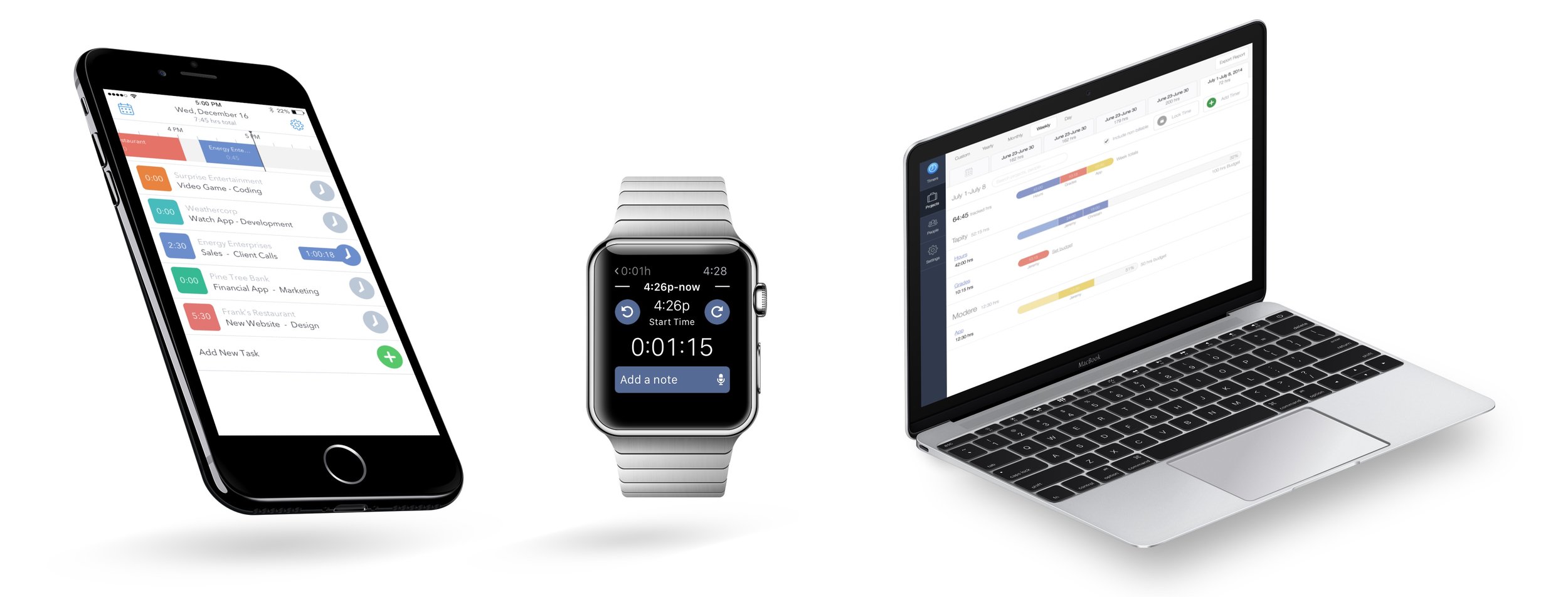
Tapity is a mobile app company that was founded in 2009 by Jeremy Olson to develop mobile apps. In 2011, Todd Olson joined Tapity, and together they grew Tapity to a $1,000,000 revenue company. During its growth, Tapity continued to develop its app portfolio while also opening the doors to design apps for clients. In 2016, Tapity sold its flagship product—the Hours time tracking app—and the company closed by year’s end.
Tapity was a great little company that allowed all who worked there to grow tremendously while having a really great time. This site presents a flavor of what Tapity was about. Check out what Tapity’s folks are up to now at the bottom of this page.